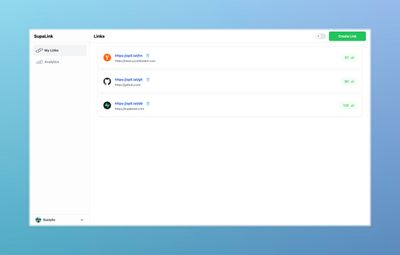
Splllat
SupaLink/Spll.lat is URL shortening tool designed for efficiency and security. Developed with Supaba

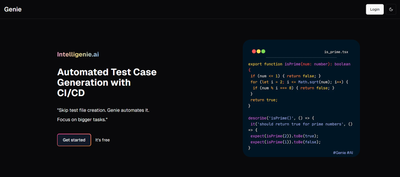
Genie
Genie 🤖 AI-powered test generation, built by a team of 4, for Supabase Open Source Hackathon 20

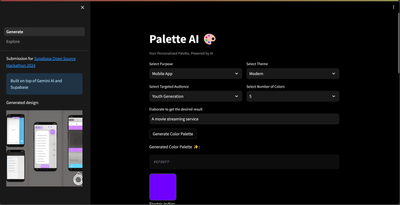
PaletteAI
Palette AI is a web application that generates personalized color palettes powered by AI. The color

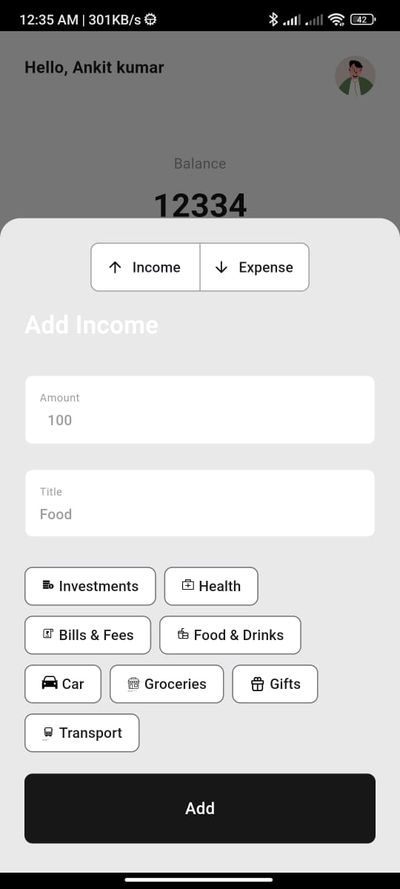
Spendify
Spendify is an app for expense tracking. All the expense are maintained and shown in graphs.

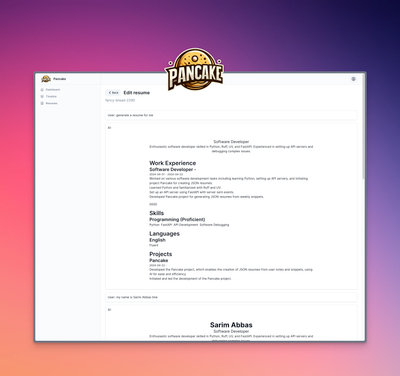
Pancake
is your personal changelog. Keep your professional achievements and other notable life milestones i

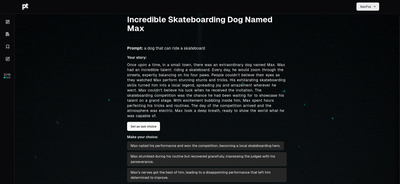
Plot Twist
Plot Twist Demo Video: interactive stories where your choices shape the narrative. Start with a pr

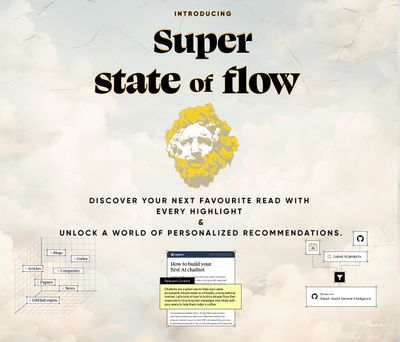
Super
Super State of Flow, the browser extension that fuels your curiosity. As you explore the web, the ex

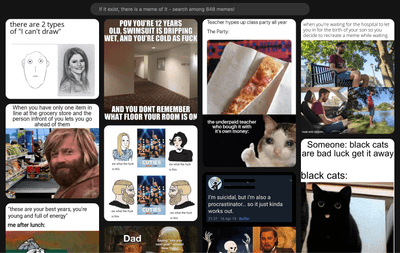
Memegraph: search and explore memes
Pinterest meets 9GAG: search for and explore visually similar memes using OpenAI CLIP transformer mo

Boonda
Boonda: Quick File Sharing Boonda is a simple website and desktop app for quick and easy temporary

CliniAI - The Physician's AI Copilot
🏥 CliniAI: Revolutionizing Healthcare with AI-Driven Clinical Decision Support 🚀 🎯 CliniAI is a
Chat With PDF
I have made a full-stack project of chat With PDF using MERN stack technology. It is an RAG-based so

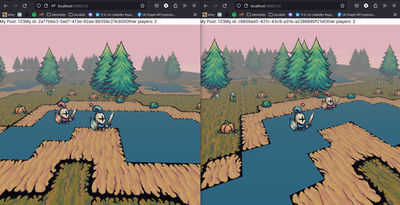
SocketMMO
We hacked together a web-based 2.5D game with WebSockets! You can join a room together in the [slug]

Autonomics - automatically optimizes the text for your landing page's CTA button
[
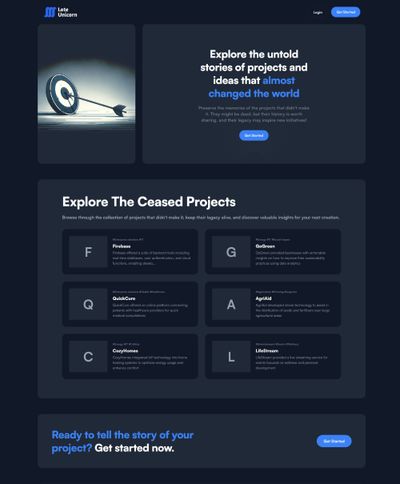
Late Unicorn
[Late Unicorn]( is a digital space where developers and innovators can remember their projects that

Supapaused
Supapaused Supapaused is a project that allows supabase users to track their paused Supabase instan

Echoes of Creation
Echoes of Creation A digital experience Echoes of Creation is a digital experience that portrays

Frostbyte
Frostbyte ❄️ Frostbyte is an easy to use video transcoder service that works with Supabase Storage

Data Loom
Data Loom: Effortless, Secure File Sharing Across Devices Data Loom aims to provide a hassle-free a

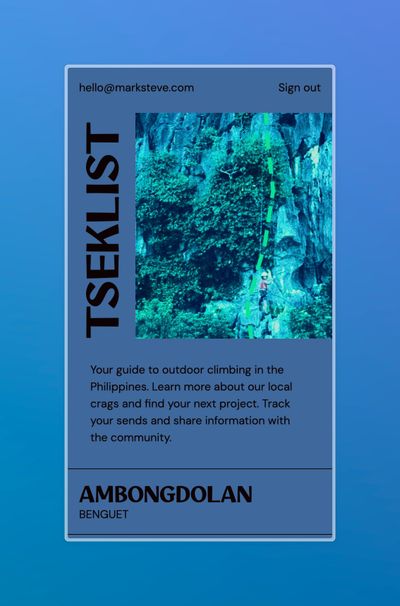
Tseklist
Tseklist is a repository of climbing crags in the Philippines. Users can track their sends (thus the

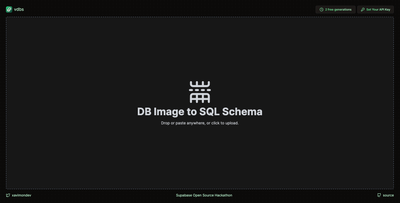
vdbs - vision database sql
Introduction vdbs stands for "vision database sql" This project allows you to convert your database

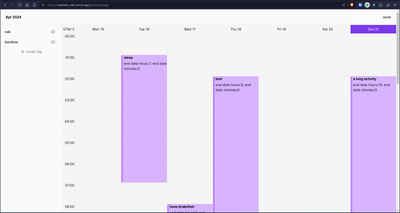
Calendry
Calendry is an open source calendar with a week view that allows you to create events and visualize

Fake API
Fake API This is a tool for developers that allows them to mock their APIs. Tech Stack Supabase:

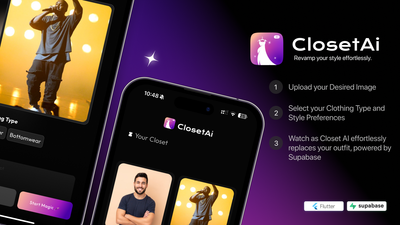
ClosetAi | Your virtual closet, endless possibilities.
👾 ClosetAi - Your Virtual Wardrobe Introducing Closet AI: the ultimate style companion 🌟. Upload

SyncList
SyncList is a meal prep / grocery manager app for households. You can save recipes, selects how many

SideProjects
The best place to showcase those old projects you spent days working on! What is SideProjects? Sid

Simplist

NamePLAT
NamePLAT ( introduction Video : ) Name Place Animal Thing with a TWIST! Name Place Animal Thing (
.png?width=400&resize=contain)
Convo | Boundless Conversation Practice with AI
Convo [Convo.website]( helps you practice English conversation with real-world scenarios. It is a g

Ask Me
The AI Teacher Chatbot is an innovative educational tool designed to assist students by answering th
DreamAI
DreamAI: Unveil the Secrets of Your Dreams Unlock the mysteries of your dreams with DreamScape, the